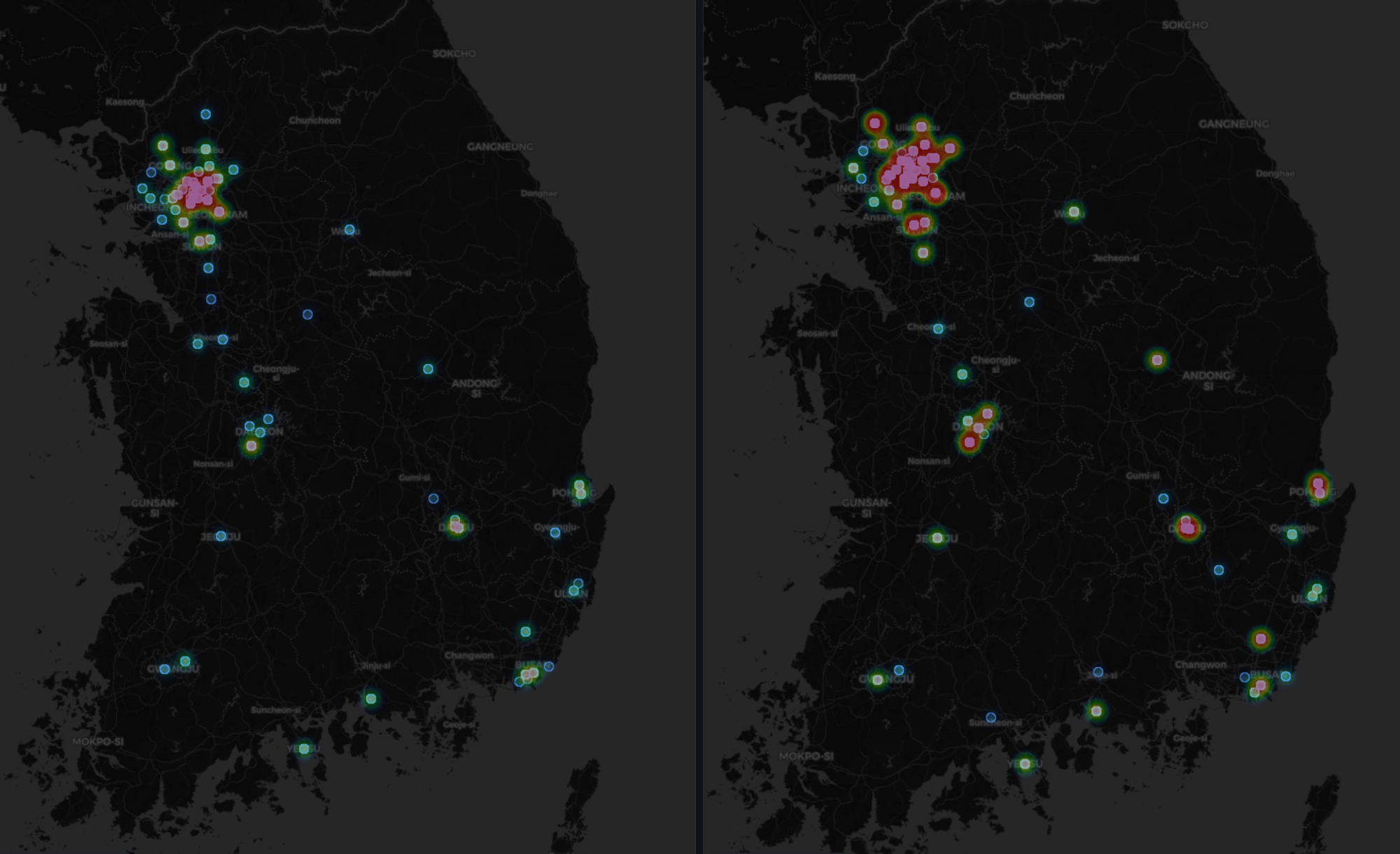
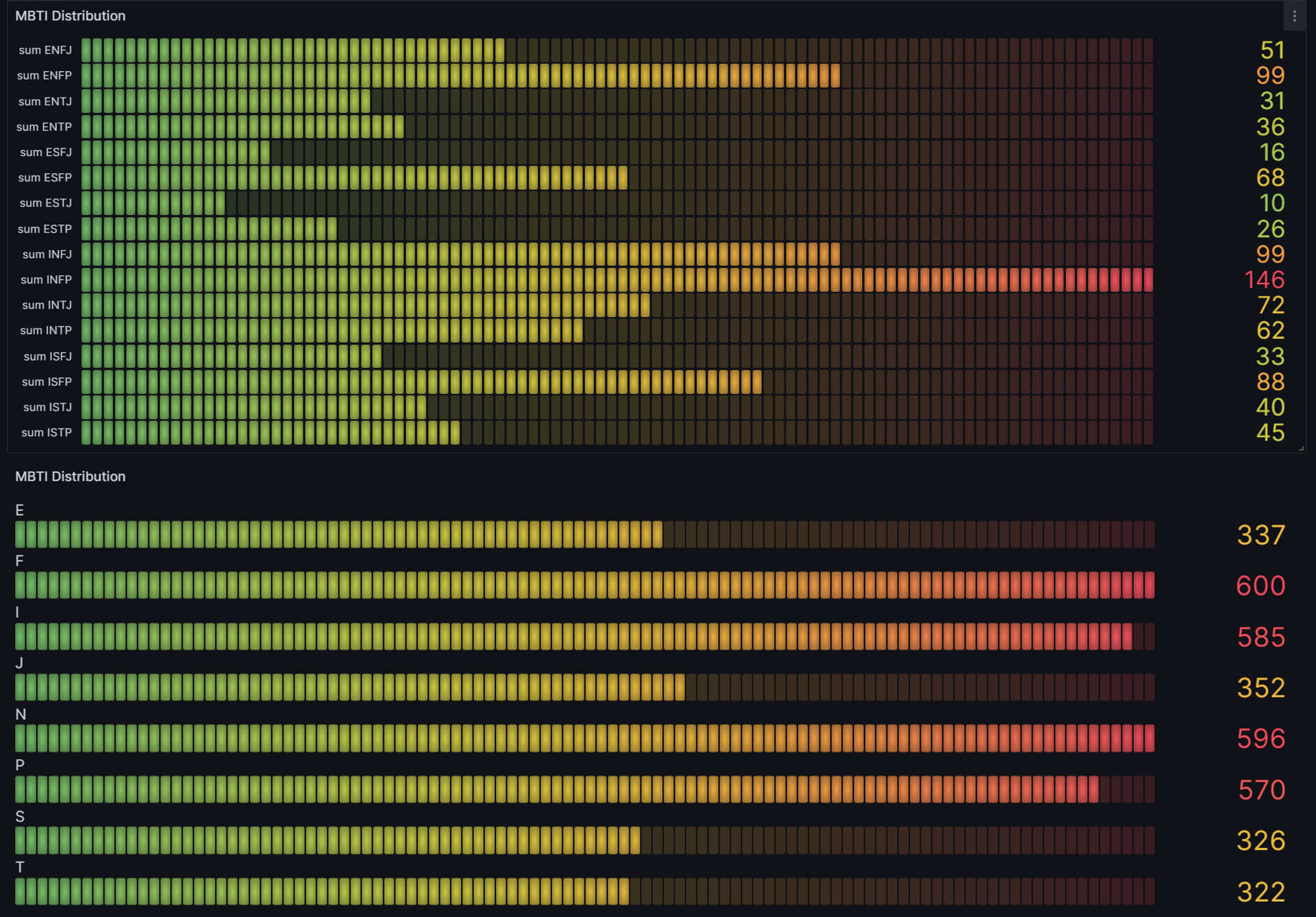
MBTI GPT
2023.10 ~ 2024.2
- Developed a GPT-based analyzer for evaluating Kakao Talk chats, offering insights with evidence-based scoring.
- Innovated real-time RAG indexing to improve prompt efficiency and user experience, ensuring secure, accurate data retrieval.
- Utilized OpenAI’s JSON mode and provided structured response to provide a novel AI app experience.


RTSum, NAACL 2024 system demonstration track
2023.3 ~ 2023.8
- Minimized AI hallucination by decomposing sentences into smaller units and recomposing them.
- Boosted OpenIE5’s triple extraction speed by 300% combining a reverse proxy with container replica.

LLaMa2GPTQ
2023.6 ~ 2023.8
- Designed and developed a local assistant AI application utilizing LangChain, ChromaDB and Streamlit.
- Optimized computing and memory cost by 75% using 4-bit GPTQ quantization applied to the LLaMa2 model.
Texonom
2020.6 ~ 2022.3
- Integrated a recommender system into Web backend using ONNX & transformers.js for inference.
- Embedded 30,000 pages in pgVector for RAG vector search, deployed to GPTs with an action API.
While Googling is helpful for finding various information in real-time, it can be difficult to determine which information is true. To solve this problem, I needed a knowledge base where I could accumulate information that I judged to be true based on my experiences, thoughts, and research. I found the Notion platform to be ideal for this purpose; I organize my knowledge into three categories and use it to eliminate the repetition of finding the same knowledge. Since this storage has helped me increase my productivity, I wanted to make it accessible to everyone else.
Pointland
2020.3 ~ 2020.10
- Implemented interactive 3D pointcloud based web experience harnessing Three.js and Potree.
- Upon analyzing visitors, I recognized the imperative of mobile support given the high volume of mobile connections. Inspiration from mobile gaming, I implemented a mobile-friendly 3D smooth movement joystick, enabling joystick usage anywhere on the screen via touch.
- By segregating functions based on the joystick's positioning (left, right, top), intuitive controls for forward, backward, left, right, up, and down movements were intuitively organized.

Seongland
2019.11 ~ 2021.3
- Created a 3D browsing experience with a scrolling method on the initial screen
- Implemented interactive stars using camera movement for floating 3D stars
- Optimized star interaction by changing the camera’s position instead of moving each stars
- Added sound effects for toggling between dark mode to enhance user immersion and interaction
Intuiter
2019.10 ~ 2021.11
Effective use of keyboard shortcuts can significantly enhance work efficiency. The author identified shortcomings in common keyboard activities, particularly cursor movement during typing. Seeking a solution, they discovered Autohotkey (AHK) and aimed to optimize shortcut layouts for better productivity. This led to the development of Intutier, a user-friendly program with an arrow-shaped shortcut structure, improving typing and cursor movements. The project evolved into a Vue and Electron-based desktop application, distributed on Github and Winget, gaining popularity and positive reviews.
- Redesigned shortcuts for improved intuitiveness by utilizing the
altkey.
- Created a core source in AHK, resembling Vim with enhanced usability.
- Expanded project to a Electron-based desktop application by distributing on Winget.

To Spotify
2021.6 ~ 2021.7
I believe that the apps that dominate the domestic music streaming industry offer poor user experiences. Both Melon and Genie were error-prone and lacked functionality. When I tried Spotify, however, it provided a good user experience. I wanted to switch to Spotify, but I was stuck with my current platform because it was difficult to transfer my favorite artists, albums, and playlists from Genie to Spotify. Moving them one by one was too time-consuming, so I looked for a way to automate the process. Fortunately, Spotify provides a web API, which allowed us to develop a tool to transfer user data such as songs and followed artists. We also created a document page to make it easier for users to use the tool.
Screencast
2021.5 ~ 2021.8
When recording a screen, the viewer may not be aware of which key or mouse action the photographer is currently using. To address this, I developed an application that visualizes the current key or mouse action being entered on the screen. The name comes from VSCode's screencast. I customized the source code and wrapped it with Electron. The application has a structure similar to Intuiter, and is also distributed in Winget, making it easy to install and use.


screencast
seonglae • Updated 2025 Dec 13 0:36
Experience
HDGen
2020.10 ~ 2022.9
I lead this project from planning and software architecture with full-stack development.

Database
- Leveraged PostgreSQL's JSONB column to manage fluid data effectively, enabling easy change history and record access.
- Reduced race conditions in the ORM by dynamically executing atomic SQL statements.
- Implemented an ORM Restful API using Feather, organizing tables by grouping similar structures and managing common properties through abstract parent classes.
Optimization
- Optimized data visualization by segregating common parts and utilizing native JS Array member functions (reduce, map, filter, every, some) for improved performance and code readability.
- Enhanced 3D rendering performance by utilizing Chrome developer tools for optimization and fixing memory and processing inefficiencies.
Development
- Refactored into Rust as Node.js NAPI binding from C++ module containing 3D projection algorithms.
- Employed various JavaScript built-in objects like JS Set for deduplication, JS Proxy for intercepting property value changes, and added custom logic for centralized code management.
- Utilized Nuxt/Next.js, mirroring Vue's Reactivity for similar functionality and logic implementation.
Backend & Infrastructure
- Seamlessly managed backend and infrastructure, implementing caching strategies using Redis for frequently accessed data with minimal modifications.
- Implemented caching methods with Redis, Nginx for immutable data, and client-side caching through cache-control headers, ensuring efficient caching based on the DB's instance ID as UUID to prevent duplication.
Logging & Monitoring
- Leveraged InfluxDB as a logging database to record client errors, server errors, and API requests, facilitating job status management and error tracking.
- Recorded request times, users, job sites, and visualized job statuses, enabling easy tracking and management.
Hardware capture application
2019.6 ~ 2019.10

- Real-time Socket.io project controlling in-house hardware for planning and development
- Socket.io server interacts with a C++ library for hardware control via events
- Implementation of hardware and interface via C++ Node Addon within Node.js
- Emphasis on smooth state management from backend to frontend for real-time hardware status updates
- Optimized server performance by employing separate Node.js threads for real-time sensor data storage
- Visualization component utilizing OpenLayers and Three.js for 3D, optimizing geographic data display
Capture Control Tower application
2019.6 ~ 2019.12

- Software architecture for tracking hardware control vehicle's shooting location
- Enhanced hardware control server to act as a client of the control tower's Socket.io server, enabling real-time vehicle information display
- Enabled real-time control of multiple hardware units through web browsers
- Optimized visualization performance by implementing a WMS/WMTS system using Geoserver to render PostGIS-stored data as images, reducing client-side rendering of large-scale geographic vectors